Установка:
1.Качаем архив (ниже )
2.Перебрасываем папку Images
3.Заходим в CSS и вставляем в вверху этот код
Code
/* CSS Document */
.rhm1{
width:780px;
height:64px;
margin:0 auto;
background:url(images/rhm1_bg.gif) repeat-x;
}
.rhm1-left{
background:url(images/rhm1_l.gif) no-repeat;
width:15px;
height:64px;
float:left;
}
.rhm1-right{
background:url(images/rhm1_r.gif) no-repeat;
width:15px;
height:64px;
float:right;
}
.rhm1-bg{
background:url(images/rhm1_bg.gif) repeat-x;
height:64px;
}
.rhm1-bg ul{
list-style:none;
margin:0 auto;
}
.rhm1-bg li{
float:left;
list-style:none;
}
.rhm1-bg li a{
float:left;
display:block;
color:#ffe8cc;
text-decoration:none;
font:12px 'Lucida Sans', sans-serif;
font-weight:bold;
padding:0 0 0 18px;
height:64px;
line-height:40px;
text-align:center;
cursor:pointer;
}
.rhm1-bg li a span{
float:left;
display:block;
padding:0 32px 0 18px;
}
.rhm1-bg li.current a{
color:#fff;
background:url(images/rhm1_hover_l.gif) no-repeat left 5px;
}
.rhm1-bg li.current a span{
color:#fff;
background:url(images/rhm1_hover_r.gif) no-repeat right 5px;
}
.rhm1-bg li a:hover{
color:#fff;
background:url(images/rhm1_hover_l.gif) no-repeat left 5px;
}
.rhm1-bg li a:hover span{
color:#fff;
background:url(images/rhm1_hover_r.gif) no-repeat right 5px;
}
4.Заходим в Редактор страниц и вставляем куда вам нужно этот код
Code
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
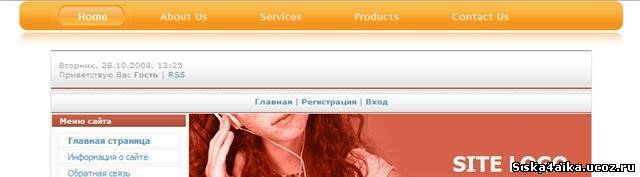
<title>13 Styles Orange Gloss Menu</title>
<link href="rhm1.css" rel="stylesheet" type="text/css" media="screen" />
</head>
<body>
<div class="rhm1">
<div class="rhm1-right"></div>
<div class="rhm1-left"></div>
<div class="rhm1-bg">
<ul>
<li class="current"><a href="#"><span>Home</span></a></li>
<li><a href="#"><span>About Us</span></a></li>
<li><a href="#"><span>Services</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>Contact Us</span></a></li>
</ul>
</div>
</div>
</body>
</html>