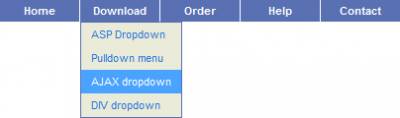
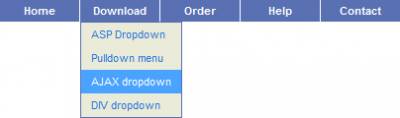
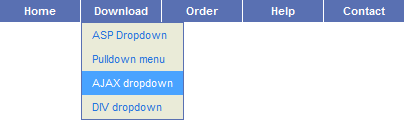
Просто выпадающие горизонтальное меню для ucoz в синих тонах. Меню использует Javascript.Синее горизонтальное меню,синее горизонтальное меню для ucoz для светлых дизайнов сайтов меню подойдет великолепно.Синее горизонтальное меню похоже на меню из социальных сетей или качественый програмных,сайтов тематики софт и вообще различной тематик и жанров.Тестировалось Синее горизонтальное меню на ska4aika.uCoz.ru как видите,являющийся на бесплатном хостинге ucoz.Меню для ucoz сайтов прекрасно работает и функционирует.При различных вопросах,обращайтесь на форум или оставляйте комментарии!
1. Вставить Javascript код
Вставляем Javascript код в начало документа между тегами :
Code
<script type="text/javascript">
<!--
var timeout = 500;
var closetimer = 0;
var ddmenuitem = 0;
// open hidden layer
function mopen(id)
{
// cancel close timer
mcancelclosetime();
// close old layer
if(ddmenuitem) ddmenuitem.style.visibility = 'hidden';
// get new layer and show it
ddmenuitem = document.getElementById(id);
ddmenuitem.style.visibility = 'visible';
}
// close showed layer
function mclose()
{
if(ddmenuitem) ddmenuitem.style.visibility = 'hidden';
}
// go close timer
function mclosetime()
{
closetimer = window.setTimeout(mclose, timeout);
}
// cancel close timer
function mcancelclosetime()
{
if(closetimer)
{
window.clearTimeout(closetimer);
closetimer = null;
}
}
// close layer when click-out
document.onclick = mclose;
// -->
</script>
2. HTML меню
Вставляем код в место, где хотим видеть горизонтальное меню:
Code
<ul id="sddm">
<li><a href="#" onmouseover="mopen('m1')" onmouseout="mclosetime()">Home</a>
<div id="m1" onmouseover="mcancelclosetime()" onmouseout="mclosetime()">
<a href="http://wallaby.ucoz.ru">HTML DropDown</a>
<a href="#">DHTML DropDown menu</a>
<a href="#">JavaScript DropDown</a>
<a href="#">DropDown Menu</a>
<a href="http://wallaby.ucoz.ru"">CSS DropDown</a>
</div>
</li>
<li><a href="http://wallaby.ucoz.ru" onmouseover="mopen('m2')" onmouseout="mclosetime()">Download</a>
<div id="m2" onmouseover="mcancelclosetime()" onmouseout="mclosetime()">
<a href="http://wallaby.ucoz.ru"">ASP Dropdown</a>
<a href="#">Pulldown menu</a>
<a href="#">AJAX dropdown</a>
<a href="#">DIV dropdown</a>
</div>
</li>
...
...
...
</ul>
3. В CSS
П.У - Дизайн - Управление дизайном (CSS):
Code
#sddm
{ margin: 0;
padding: 0;
z-index: 30}
#sddm li
{ margin: 0;
padding: 0;
list-style: none;
float: left;
font: bold 11px arial}
#sddm li a
{ display: block;
margin: 0 1px 0 0;
padding: 4px 10px;
width: 60px;
background: #5970B2;
color: #FFF;
text-align: center;
text-decoration: none}
#sddm li a:hover
{ background: #49A3FF}
#sddm div
{ position: absolute;
visibility: hidden;
margin: 0;
padding: 0;
background: #EAEBD8;
border: 1px solid #5970B2}
#sddm div a
{ position: relative;
display: block;
margin: 0;
padding: 5px 10px;
width: auto;
white-space: nowrap;
text-align: left;
text-decoration: none;
background: #EAEBD8;
color: #2875DE;
font: 11px arial}
#sddm div a:hover
{ background: #49A3FF;
color: #FFF}
красивое синее горизонтальное меню для ucozКомментируем: