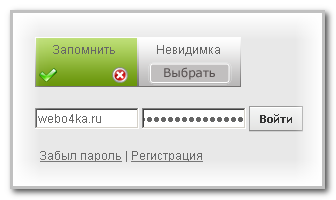
Оригинальное оформление чекбоксов на странице авторизации (то есть на той странице, куда попадает пользователь сразу после его регистрации на сайте)
Установка:
1) Открываем панель управления сайтом и переходим в редактирование шаблонов, а конкретнее, в редактирование шаблона "Страница входа пользователей".
Находим следующий код:
Code
<div align="center">$BODY$</div>
и заменяем на это:
Code
<div align="center">
<script type="text/javascript">
sendFrm=function(){
var o=$('#frmLg')[0],pos=_uGetOffset(o),o2=$('#blk')[0];
document.body.insertBefore(o2,document.body.firstChild);
$(o2).css({top:(pos['top'])+'px',left:(pos['left'])+'px',width:o.offsetWidth+'px',height:o.offsetHeight+'px',display:''}).html('<div align="left" style="padding:5px;"><div class="myWinLoad"></div></div>');
_uPostForm('frmLg',{type:'POST',url:'/index/sub/',error:function() {
$('#blk').html('<div align="left" style="padding:10px;"><div class="myWinLoadSF" title="Невозможно выполнить запрос, попробуйте позже"></div></div>');
_uWnd.alert('<div class="myWinError">Невозможно выполнить запрос, попробуйте позже</div>','',{w:250,h:90,tm:3000,pad:'15px'});
setTimeout("$('#blk').css('display','none');",'1500');
}
});
}
</script>
<div id="blk" style="border:1px solid #CCCCCC;position:absolute;z-index:82;background:url('http://s15.ucoz.net/img/fr/g.gif');display:none;"></div>
<form id="frmLg" action="/index/sub/" method="post" style="margin:0" onsubmit="sendFrm();return false;">
<fieldset>
<label for="choices">
<ul class="checklist">
<li>
<input id="rem$PAGE_ID$" name="rem" value="1" type="checkbox"/>
<label for="remlogin"><span style="color:#666;padding-left:5px;">Запомнить</span></label>
<a class="checkbox-select" href="#">Да</a>
<a class="checkbox-deselect" href="#" title="Отменить выбор опции"><img src="http://ps-studio.info/MY_DESIGNE/images/remove.png" border="0" alt="Отменить выбор опции" /></a>
</li>
<li>
<input id="hid$PAGE_ID$" name="hidden" value="1" type="checkbox" />
<label for="hidlogin"><span style="color:#666;padding-left:5px;">Невидимка</span></label>
<a class="checkbox-select" href="#">Да</a>
<a class="checkbox-deselect" href="#" title="Отменить выбор опции"><img src="http://ps-studio.info/MY_DESIGNE/images/remove.png" border="0" alt="Отменить выбор опции" /></a>
</li>
</ul>
</label>
</fieldset>
<div style="padding-left:15px;">
<input class="loginField" type="text" name="user" value="" size="20" style="width:100px;" maxlength="50"/>
<input class="loginField" type="password" name="password" size="20" style="width:100px" maxlength="15"/>
<input class="button" name="sbm" type="submit" value="Войти"/>
<p><a href="javascript://" rel="nofollow" onclick="new _uWnd('Prm','Напоминание пароля',300,130,{autosize:1,closeonesc:1},{url:'/index/5'});return false;">Забыл пароль</a> | <a href="http://ps-studio.info/index/3">Регистрация</a></p>
<input type="hidden" name="a" value="2" /><input type="hidden" name="ajax" value="1" /><input type="hidden" name="rnd" value="813" /></form>
</div>
</div>
2) Здесь же, в редактировании этого же шаблона, сразу после открывающего тега body вставляем скрипт
Code
<script type="text/javascript">
$(document).ready(function() {
$(".checklist .checkbox-select").click(
function(event) {
event.preventDefault();
$(this).parent().addClass("selected");
$(this).parent().find(":checkbox").attr("checked","checked");
}
);
$(".checklist .checkbox-deselect").click(
function(event) {
event.preventDefault();
$(this).parent().removeClass("selected");
$(this).parent().find(":checkbox").removeAttr("checked");
}
);
});
</script>
3) В таблицу стилей CSS добавляем строки
Code
fieldset {
border: 0;
}
.checklist li{ list-style-type: none;
float: left;
margin-right: 0px;
background: url(/images/checkboxbg.png) no-repeat 0 0;
width: 93px;
height: 50px;
position: relative;
font: normal 11px/1.3 "Lucida Grande","Lucida","Arial",Sans-serif;
}
.checklist li.selected {
background-position: -103px 0;
}
.checklist li.selected .checkbox-select {
display: none;
}
.checkbox-select {
display: block;
float: left;
position: absolute;
top: 25px;
left: 10px;
width: 93px;
height: 25px;
background: url(/images/select.png) no-repeat 0 0;
text-indent: -9999px;
}
.checklist li input {
display: none;
}
a.checkbox-deselect {
display: none;
color: white!important;
font-weight: bold;
text-decoration: none;
position: absolute;
top: 30px;
right: 10px;
}
.checklist li.selected a.checkbox-deselect {
display: block;
}
.checklist li label {
text-align: center;
padding: 8px;
}
4) Ну и в завершение установки создайте в файловом менеджере папку images и закачайте в неё файлы из одноимённой папки архива с исходниками.
Всё должно работать, если вы внимательно следовали инструкциям по установке новой, кроссбраузерной формы авторизации с оригинальными чекбоксами
Источник: http://ps-studio.info/