
Меню работает обязательно при активаций в панели управления jquery-1.6.1
Установка меню на сайт:
Копируем код меню и вставляем в контейнер вашего блока , внимание ширина меню фиксированная 247px если вы хотите изменить то это меняется в стиле приложения к менюшки.
Code
<div class="beblock">
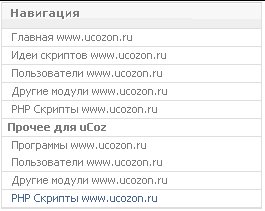
<div class="betitle"><div style="padding-top: 3px;">Навигация</div></div>
<ul class="uartsmenu">
<li><a style="padding-left: 10px;" href="/" class="m_link">Главная www.ucozon.ru</a></li>
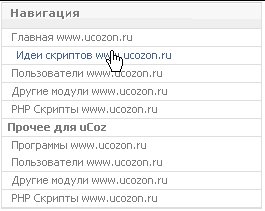
<li><a style="padding-left: 10px;" href="/forum/" class="m_link">Идеи скриптов www.ucozon.ru</a></li>
<li><a style="padding-left: 10px;" href="/load/user/1" class="m_link">Пользователи www.ucozon.ru</a></li>
<li><a style="padding-left: 10px;" href="/load/drugie/3" class="m_link">Другие модули www.ucozon.ru</a></li>
<li><a style="padding-left: 10px;" href="/load/php/4" class="m_link">PHP Скрипты www.ucozon.ru</a></li>
<li class="g">Прочее для uCoz</li>
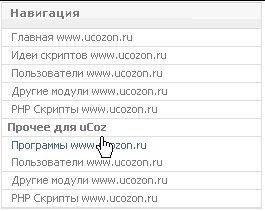
<li><a href="/load/6" class="m_link" style="border: medium none; padding-left: 10px;">Программы www.ucozon.ru</a></li>
<li><a style="padding-left: 10px;" href="/load/user/1" class="m_link">Пользователи www.ucozon.ru</a></li>
<li><a style="padding-left: 10px;" href="/load/drugie/3" class="m_link">Другие модули www.ucozon.ru</a></li>
<li><a style="padding-left: 10px;" href="/load/php/4" class="m_link">PHP Скрипты www.ucozon.ru</a></li>
</ul>
</div>
В таблицу стилей в самый низ вставляем стиль, все настройки его визуального эффекта внутри..
Code
.beblock{border-top:#CACACA solid 1px;border-left:#ddd solid 1px;border-bottom:#ddd solid 1px;border-right:#ddd solid 1px;margin-top:-1px;margin-left:-1px;width:259px;display:block;z-index:2;}
ul.uartsmenu{list-style:none;display:block;margin:0;padding:0}
ul.uartsmenu li a,ul.uartsmenu li a:visited,ul.uartsmenu li.g{z-index:1;font-size:11px;font-family:Tahoma;display:block;border-bottom:#ddd solid 1px;color:#7A7A7A;background-color:#f9f9f9;text-decoration:none;text-shadow:1px 1px 0 #fff;height:16px;padding:1px 10px 0}
ul.uartsmenu li a:hover{color:#4E678D;background-color:#fff}
ul.uartsmenu li.g{background:#fff !important;width:247px;color:#7A7A7A;padding:1px 6px 0;font-weight: bold;}
.betitle,.swall{background:url(http://ucozon.ru/SCRIN7/2/uarts_block.png) bottom;height:25px;width:251;border-bottom:#ddd solid 1px;padding-left:8px;padding-top:0px;color:#7A7A7A;font-family:Verdana;text-shadow:1px 1px 0 #fff;font-weight:bold;font-size:11px;}
И скрипт отвечающий за эффект движения при наведение кнопок вставляем на всех страницах где желаем видеть отображение данного меню перед тегом закрытия тела страницы
Code
<script type="text/javascript" src="http://ucozon.ru/SCRIN7/2/footjs.js"></script>