
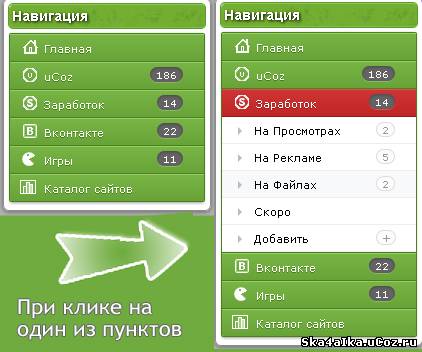
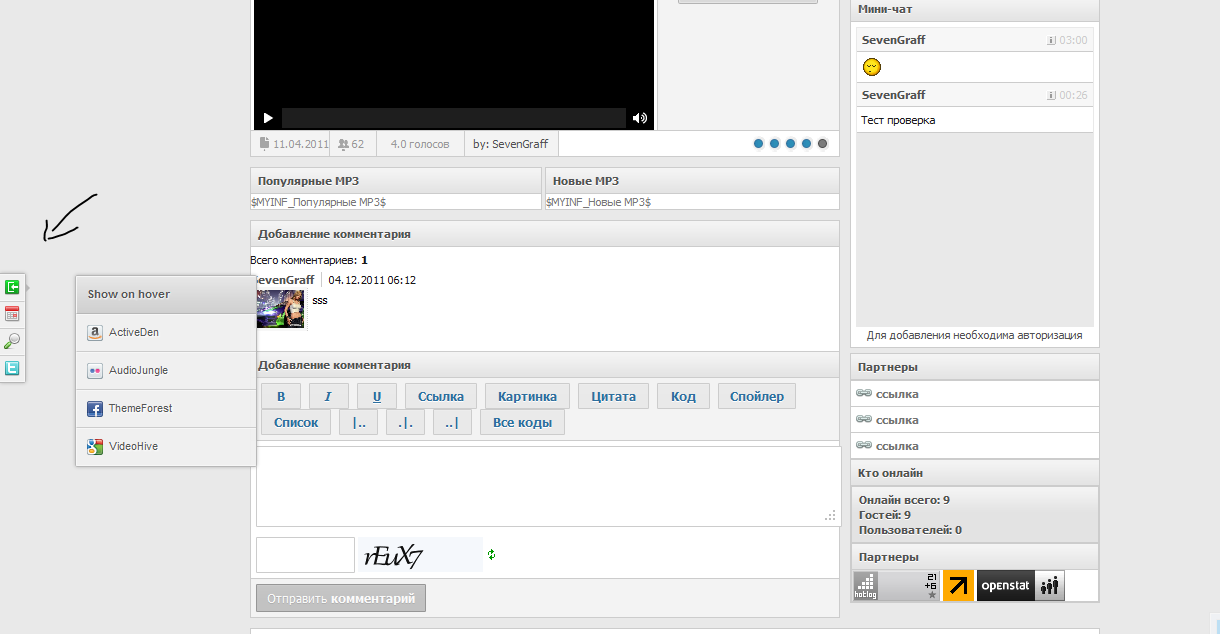
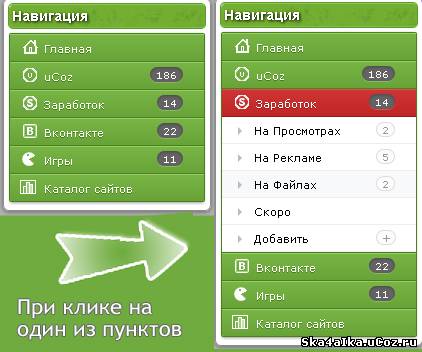
Боковая панель на CSS3 + JQuery
липкая боковая панель сделаны с СSS и более значительно с JQuery
Установка:
Качаем файлы
Кидаем в корень сайта
дальше идем в первый контейнер и вставляем код в самый верх ..
Code
<!--IOOP Sticklr-->
<link rel="stylesheet" type="text/css" media="screen,projection" href="http://ioop.my1.ru/jquery-sticklr-1.0.css">
<script type="text/javascript" src="http://ioop.my1.ru/js/jquery-sticklr-1.0.pack.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#example-1').sticklr({
showOn : 'hover',
stickTo : 'left'
});
$('#example-2').sticklr({
animate : false,
showOn : 'click',
stickTo : 'left'
});
});
</script>
<style type="text/css">
/* body {
background: red;
}
*/ .sticklr .notification-count {
display: block;
width: 12px;
height: 12px;
background: #555;
box-shadow: 0 0 3px #999;
border-radius: 6px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
color: #f0f0f0;
cursor: default;
font-size: 10px;
line-height: 12px;
text-indent: 3px;
position: absolute;
top: 2px;
left: 20px;
z-index: 96;
}
.sticklr .calendar td {
width: 15px;
padding: 5px;
}
.sticklr .calendar td:hover {
background: #eaeaea;
font-weight: bold;
}
</style>
<script type="text/javascript">
var href = $('#kioskfolio-item-badge').find('a').attr('href');
$('#kioskfolio-item-badge').find('a').attr('href', href + '?ref=amatyr4n');
</script>
<div id="sticky">
<ul id="example-1" class="sticklr">
<li>
<a href="#" class="icon-login" title="Site switcher"></a>
<ul>
<li class="sticklr-title">
<a href="#">Show on hover</a>
</li>
<li>
<a href="http://themeforest.net/?ref=amatyr4n" class="icon-amazon">ActiveDen</a>
</li>
<li>
<a href="http://codecanyon.net/?ref=amatyr4n" class="icon-flickr">AudioJungle</a>
</li>
<li>
<a href="http://themeforest.net/?ref=amatyr4n" class="icon-facebook">ThemeForest</a>
</li>
<li>
<a href="http://codecanyon.net/?ref=amatyr4n" class="icon-google">VideoHive</a>
</li>
</ul>
</li>
<li>
<a href="#" class="icon-calendar" title="Site switcher"></a>
<ul>
<li class="sticklr-title">
<a href="#">Right-side panel</a>
</li>
<li>
<a href="http://codecanyon.net/?ref=amatyr4n" class="icon-reddit">GraphicRiver</a>
</li>
<li>
<a href="http://themeforest.net/?ref=amatyr4n" class="icon-lastfm">3DOcean</a>
</li>
<li>
<a href="http://codecanyon.net/?ref=amatyr4n" class="icon-technorati">CodeCanyon</a>
</li>
<li>
<a href="http://themeforest.net/?ref=amatyr4n" class="icon-yahoo">Tuts+</a>
</li>
<li>
<a href="http://themeforest.net/?ref=amatyr4n" class="icon-dribbble">PhotoDune</a>
</li>
</ul>
</li>
<li>
<a href="#" class="icon-zoom" title="Search"></a>
<ul>
<li class="sticklr-title">
<a href="#">Search</a>
</li>
<li>
<form action="" method="POST">
<input name="search" value="" placeholder="Type then press Enter.." type="text">
</form>
</li>
</ul>
</li>
<li>
<a href="#" class="icon-twitter" title="Search"></a>
<ul>
<li class="sticklr-title">
<a href="#">Sharing is caring</a>
</li>
<li>
<div style="padding:10px;">
<a href="http://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</div>
</li>
</ul>
</li>
</ul>
<!-- IOOP Sticklr END -->
Меняем позиции левый правый stickTo : 'left' stickTo : 'right'